안녕하세요. 티스토리 블로그 기본 스킨을 사용하시는 경우에는 모바일 화면이 확대되지 않아 불편할 때가 종종 있습니다. 이번 시간에는 티스토리 블로그 모바일 화면을 확대, 축소가 가능하도록 설정하는 방법에 대해서 알아보도록 하겠습니다.

HTML 편집 메뉴 접근
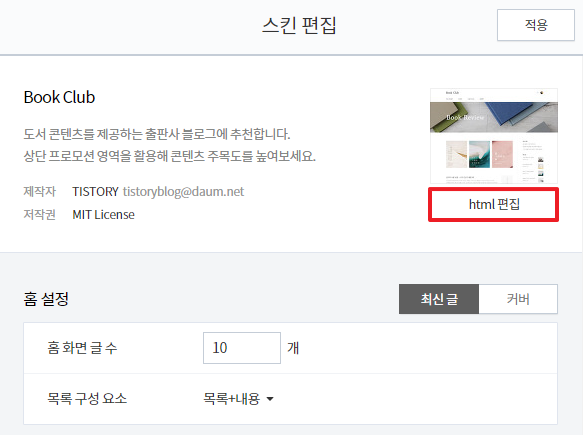
블로그 관리 페이지에서 [꾸미기] > [스킨 편집] 메뉴에 접근합니다. 스킨 편집 메뉴에 접근하면 우측 메뉴가 아래 그림과 같이 출력됩니다. 해당 메뉴에서 [html 편집] 버튼을 클릭합니다. 추가적으로 제가 사용하고 있는 스킨은 북클럽(Book Club) 스킨입니다. 북클럽 스킨이 아니라 다른 스킨을 사용하고 계셔도 동일한 방법으로 설정을 적용할 수 있으니 아래 내용을 참고하시면서 천천히 진행해주시면 됩니다.

HTML 소스코드 수정 및 적용
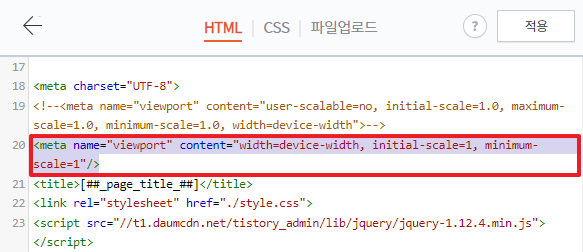
HTML 소스코드에서 이름이 'viewport'인 meta 태그를 검색합니다. [Ctrl] + [F] 단축키를 입력하신 후 'viewport'를 검색하시면 쉽게 찾을 수 있습니다. 기존 meta 태그를 삭제하거나 주석 처리 하신 후 아래의 소스코드를 입력합니다. 기존 소스코드를 주석 처리를 하신다면 기존 소스코드의 앞에 '<!--' 문자열을 입력하시고, 마지막 부분에 '-->' 문자열을 입력하시면 됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/>
위 소스코드 옵션에 대해서 간단히 설명드리면 아래와 같습니다.
- width=device-width : 브라우저 화면 너비를 현재 사용하고 있는 장비의 화면 너비로 설정합니다.
- initial-scale=1 : 초기 화면 비율로 1은 100%와 의미가 동일합니다.
- minimum-scale=1 : 최소 화면 비율로 1은 100%와 의미가 동일합니다.
위 내용을 적용하시면 아래 그림과 같이 소스코드가 수정됩니다. 19 번째 줄은 기존 소스코드를 주석 처리한 부분이고, 20 번째 줄은 새로운 소스코드가 추가된 부분입니다. HTML 소스코드 수정이 완료되면 상단의 [적용] 버튼을 클릭하면 변경된 설정이 적용됩니다.

모바일 화면 확대, 축소 기능 비활성화(기존 소스코드)
모바일 화면을 확대, 축소하는 기능을 다시 원래대로 되돌리고 싶으시다면 상단에서 수정한 meta 태그를 아래 소스코드로 수정해주시면 됩니다. 아래 소스코드는 상단에서 주석처리한 소스코드입니다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
위 소스코드 옵션에 대해서 간단히 설명드리면 아래와 같습니다.
- user-scalable=no : 사용자가 화면 크기를 조절할 수 없도록 설정합니다.
- initial-scale=1.0 : 초기 화면 비율로 1은 100%와 의미가 동일합니다.
- maximum-scale=1.0 : 최대 화면 비율로 1은 100%와 의미가 동일합니다.
- minimum-scale=1.0 : 최소 화면 비율로 1은 100%와 의미가 동일합니다.
- width=device-width : 브라우저 화면 너비를 현재 사용하고 있는 장비의 화면 너비로 설정합니다.
오늘은 티스토리 블로그 모바일 화면을 확대, 축소할 수 있도록 수정하는 방법에 대해서 알아보았습니다. 블로그 글을 작성하다 보면 게시글에 포함된 이미지 내용이 너무 작아서 모바일 화면에서 잘 보이지 않는 경우가 종종 발생합니다. 이런 경우에는 오늘 배운 모바일 화면 확대, 축소 기능이 적용해 보시면 큰 도움이 되지 않을까 싶습니다. 오늘도 긴 글 읽어주셔서 감사합니다.

'티스토리 블로그' 카테고리의 다른 글
| 구글 애드센스 외국어 광고 차단하기 (0) | 2022.02.01 |
|---|---|
| 티스토리 블로그 서식으로 애드센스 수동 광고 편하게 넣기 (0) | 2022.01.01 |
| 북클럽(Book Club) 스킨 제목 전부 보이게 설정하기 (0) | 2021.12.26 |
| 구글 애드센스 핀번호(PIN) 등록하기 (0) | 2021.12.23 |
| 구글 애드센스 수익금 지급 수수료가 저렴한 은행 찾아보기 (0) | 2021.12.23 |
| 구글 애드센스 판매자 정보 Google sellers.json 파일 게시 해결 방법 (0) | 2021.12.19 |
| 북클럽(Book Club) 스킨 뉴북 리스트 썸네일 정사각형 설정하기 (0) | 2021.12.18 |
| 다음 최적화 및 블로그 저품질 여부 확인 방법 (0) | 2021.12.18 |




댓글