안녕하세요. 이번 시간에는 티스토리 블로그 북클럽(Book Club) 스킨에서 제목을 전부 보이도록 설정하는 방법에 대해서 알아보도록 하겠습니다. 글 제목이 두 줄로 넘어가는 경우 줄임말(...)로 표기되어 가독성이 떨어지기 때문입니다.

CSS 편집 메뉴 접근
블로그 관리 페이지에서 [꾸미기] > [스킨 편집] 메뉴에 접근한 후 상단의 [html 편집] 버튼을 클릭합니다. html 편집 페이지에서 [CSS] 탭에 접근합니다.
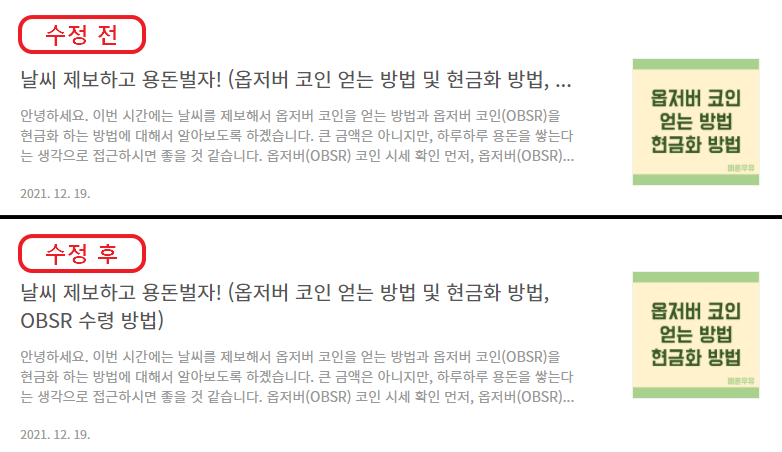
메인 화면 글 제목 수정
CSS 소스코드 수정 및 적용
CSS 소스코드에서 이름이 'post-item .title' 문자열을 검색합니다. [Ctrl] + [F] 단축키를 입력하신 후 'post-item .title'을 검색하시면 쉽게 찾을 수 있습니다. 문자열을 검색하면 아래 소스코드와 동일한 부분이 검색됩니다. 이전에 CSS 소스코드를 수정하신 적이 없으시다면 1,164 줄을 찾아보시면 아래와 동일한 소스코드를 찾을 수 있습니다.
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 1.4;
}
위 소스코드에서 'white-space' 부분을 'normal'로 수정한 후 [적용] 버튼을 클릭합니다.
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
white-space: normal;
line-height: 1.4;
}
CSS 소스코드 수정을 완료한 상태에서 메인 화면 게시글 목록을 확인해보면, 아래 그림과 같이 기존에 줄임말로 표기되었던 긴 글 제목이 정상적으로 표기됩니다.

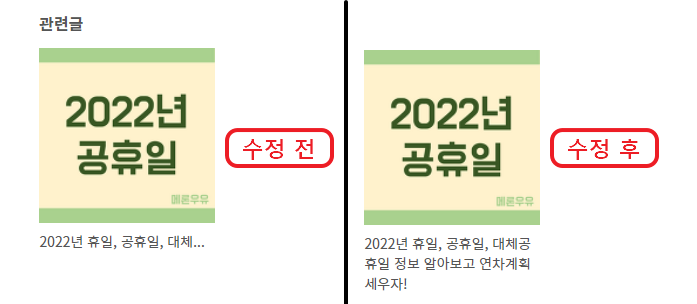
관련글 글 제목 수정(PC)
CSS 소스코드에서 이름이 'related-articles ul li .title' 문자열을 검색합니다. 이전에 CSS 소스코드를 수정하신 적이 없으시다면 1,397 줄을 찾아보시면 아래와 동일한 소스코드를 찾을 수 있습니다.
.related-articles ul li .title {
display: block;
overflow: hidden;
max-width: 95%;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 0.875em;
line-height: 1.4;
}
위 소스코드에서 'white-space' 부분을 'normal'로 수정한 후 [적용] 버튼을 클릭합니다.
.related-articles ul li .title {
display: block;
overflow: hidden;
max-width: 95%;
text-overflow: ellipsis;
white-space: normal;
font-size: 0.875em;
line-height: 1.4;
}
CSS 소스코드 수정을 완료한 상태에서 관련글 글 제목을 확인해보면, 아래 그림과 같이 기존에 줄임말로 표기되었던 긴 글 제목이 정상적으로 표기됩니다.

관련글 글 제목 수정(모바일)
해당 내용은 블로그 관리 페이지에서 [꾸미기] > [모바일]에서 모바일 엡 자동 연결을 사용하지 않는 경우에 적용됩니다.
CSS 소스코드에서 이름이 'related-articles ul li .title' 문자열을 검색합니다. 이전에 CSS 소스코드를 수정하신 적이 없으시다면 2,997 줄을 찾아보시면 아래와 동일한 소스코드를 찾을 수 있습니다. 'related-articles ul li figure' 부분은 모바일 화면에서 관련글 썸네일과 제목이 너무 붙어있어 이를 수정하기 위해 포함한 코드로 수정을 원치 않으시면 무시하셔도 됩니다.
.related-articles ul li figure {
margin-bottom: 9px;
}
.related-articles ul li .title {
height: 2.8em;
white-space: normal;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
위 소스코드에서 'related-articles ul li figure' 부분의 'margin-bottom'을 '15px'로 수정합니다. 'related-articles ul li .title' 부분에서 'height'를 '5em'으로 수정하고, '-webkit-line-clamp'를 '4'로 수정한 후 [적용] 버튼을 클릭합니다.
.related-articles ul li figure {
margin-bottom: 15px;
}
.related-articles ul li .title {
height: 5em;
white-space: normal;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}
CSS 소스코드 수정을 완료한 상태에서 모바일 단말기로 관련글 글 제목을 확인해보면, 아래 그림과 같이 기존에 줄임말로 표기되었던 긴 글 제목이 정상적으로 표기됩니다.

카테고리의 다른 글 제목 수정
CSS 소스코드에서 이름이 'another_category th' 문자열을 검색합니다. 이전에 CSS 소스코드를 수정하신 적이 없으시다면 3,084 줄을 찾아보시면 아래와 동일한 소스코드를 찾을 수 있습니다.
#content .another_category th {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
위 소스코드에서 'webkit-line-clamp' 부분을 '2'로 수정한 후 [적용] 버튼을 클릭합니다.
#content .another_category th {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
CSS 소스코드 수정을 완료한 상태에서 카테고리의 다른 글 제목을 확인해보면, 아래 그림과 같이 기존에 줄임말로 표기되었던 긴 글 제목이 정상적으로 표기됩니다.

이번 시간에는 티스토리 블로그 북클럽(Book Club) 스킨에서 메인 화면과 관련글, 카테고리의 다른 글의 글 제목이 긴 경우에도 잘리지 않고 전부 보이도록 설정하는 방법에 대해서 알아보았습니다. 오늘도 긴 글 읽어주셔서 감사합니다.

'티스토리 블로그' 카테고리의 다른 글
| 구글 애드센스 외국어 광고 차단하기 (0) | 2022.02.01 |
|---|---|
| 티스토리 블로그 서식으로 애드센스 수동 광고 편하게 넣기 (0) | 2022.01.01 |
| 구글 애드센스 핀번호(PIN) 등록하기 (0) | 2021.12.23 |
| 구글 애드센스 수익금 지급 수수료가 저렴한 은행 찾아보기 (0) | 2021.12.23 |
| 구글 애드센스 판매자 정보 Google sellers.json 파일 게시 해결 방법 (0) | 2021.12.19 |
| 북클럽(Book Club) 스킨 뉴북 리스트 썸네일 정사각형 설정하기 (0) | 2021.12.18 |
| 다음 최적화 및 블로그 저품질 여부 확인 방법 (0) | 2021.12.18 |
| 티스토리 블로그 모바일 화면 확대, 축소 설정하기 (모바일 화면 크기 고정 해제하기, 모바일 화면 확대/축소 기능 활성화 하기) (0) | 2021.12.12 |




댓글