안녕하세요. 이번 시간에는 구글 앱스 스크립트(Google Apps Script)에서 행열을 삭제하는 함수 사용법에 대해서 알아보도록 하겠습니다. 행열 삭제와 관련된 함수는 총 4가지로 deleteRow, deleteRows, deleteColumn, deleteColumns 함수가 있습니다.

들어가기 전에...
구글 앱스 스크립트(Google Apps Script)를 처음 접하시는 분은 아래 링크를 통해서 앱스 스크립트의 기본 개념과 실행방법을 먼저 보고 오시는 것을 추천드립니다. 앱스 스크립트에 대한 실행방법을 전혀 모르는 상태에서 아래 내용을 접하시면 이해가 되지 않을 수 있습니다.
구글 앱스 스크립트(Google Apps Script) 실행하기 (개념, 실행방법, 업무 자동화)
구글 앱스 스크립트(Google Apps Script) 실행하기 (개념, 실행방법, 업무 자동화)
안녕하세요. 오늘은 업무 자동화를 위해 알아두면 아주 편리한 구글 앱스 스크립트(Google Apps Script)에 대해서 알아보도록 하겠습니다. 구글 앱스 스크립트란 무엇인지, 그리고 어떻게 실행하고
melonmilk.tistory.com
샘플 데이터 작성
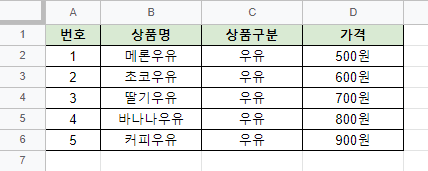
새 스프레드시트를 생성하고 빈 시트에 샘플 데이터를 작성합니다. 이번 시간에는 아래 데이터를 이용하여 행열을 삭제하는 방법을 설명드리도록 하겠습니다. 데이터 작성이 완료되면 상단 메뉴바에서 [확장 프로그램] 메뉴 하위의 [Apps Script] 메뉴에 접근합니다.

행 삭제하기
deleteRow 함수를 이용하여 단일 행 삭제하기
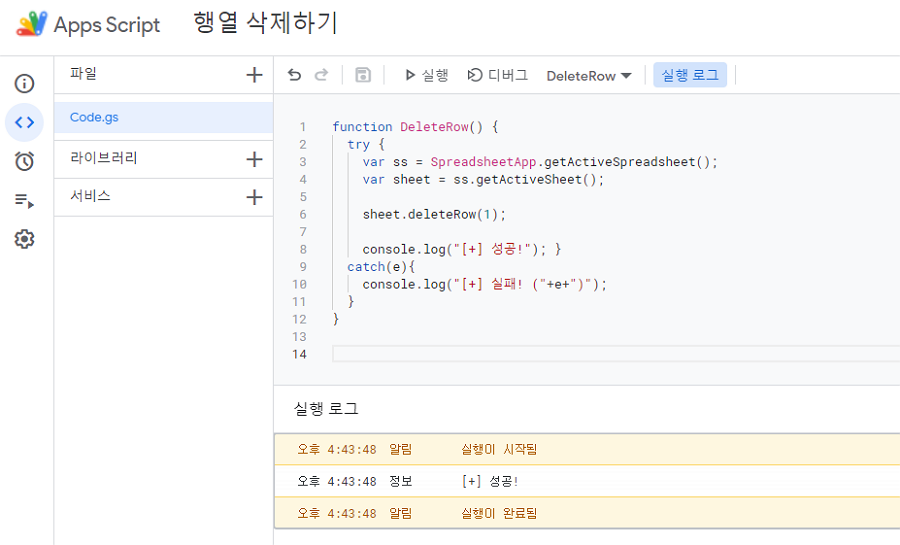
앱스 스크립트 프로젝트 페이지에서 아래와 같이 DeleteRow 함수를 생성합니다.
function DeleteRow() {
try {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
sheet.deleteRow(1);
console.log("[+] 성공!"); }
catch(e){
console.log("[+] 실패! ("+e+")");
}
}
코드를 좀 더 세분화 해서 보도록 하겠습니다. 현재 스프레드시트를 'ss' 변수에 할당하고, 현재 스트레드시트의 현재 시트를 'sheet' 변수에 할당합니다.
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
현재 시트의 첫 번째 행을 삭제하는 코드입니다. deleteRow 함수의 인자 값으로 삭제할 행 번호를 입력합니다.
sheet.deleteRow(1);
함수 작성이 완료되면 코드를 저장하고 실행합니다. 앱스 스크립트 앱에서 구글 계정의 엑세스 허용 여부를 묻는 메시지 창이 출력됩니다. 'SpreadsheetApp' 클래스 사용과 관련하여 권한 허용 여부를 물어보면 [허용] 버튼을 클릭합니다. DeleteRow 함수 실행이 완료되면, 아래 그림과 같이 실행 로그를 확인할 수 있습니다.

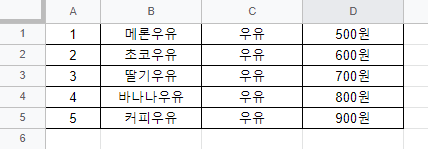
샘플 데이터가 작성된 시트를 확인해보면 첫 번째 행이 삭제되어 있습니다.

deleteRows 함수를 이용하여 복수 행 삭제하기
샘플 데이터를 원복하고, 앱스 스크립트 프로젝트 페이지에서 아래와 같이 DeleteRows 함수를 생성합니다.
function DeleteRows() {
try {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
sheet.deleteRows(2,2);
console.log("[+] 성공!"); }
catch(e){
console.log("[+] 실패! ("+e+")");
}
}
복수의 행은 deleteRows 함수를 이용하여 삭제할 수 있습니다. deleteRows 함수는 2개의 인자 값이 전달됩니다. 첫 번째 인자 값으로 행 삭제를 시작할 행 번호를 입력하고 두 번째 인자 값으로 삭제할 행의 개수를 입력합니다. 예시 코드는 두 번째 행부터 2개의 행을 삭제하는 코드입니다.
sheet.deleteRows(2,2);
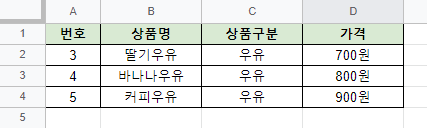
DeleteRows 함수를 실행하고 시트를 확인해보면, 두 번째 행과 세 번째 행이 삭제되어 있습니다.

열 삭제하기
deleteColumn 함수를 이용하여 단일 열 삭제하기
샘플 데이터를 원복하고, 앱스 스크립트 프로젝트 페이지에서 아래와 같이 DeleteColumn 함수를 생성합니다.
function DeleteColumn() {
try {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
sheet.deleteColumn(1);
console.log("[+] 성공!"); }
catch(e){
console.log("[+] 실패! ("+e+")");
}
}
단일 열은 deleteColumn 함수를 이용하여 삭제할 수 있습니다. deleteColumn 함수의 인자 값으로 삭제할 열 번호를 입력합니다. 예시 코드에서는 시트의 첫 번째 열을 삭제하도록 1이 입력되어 있습니다.
sheet.deleteColumn(1);
DeleteColumn 함수를 실행하고 시트를 확인해보면, 첫 번째 열이 삭제되어 있습니다.

deleteColumns 함수를 이용하여 복수 열 삭제하기
샘플 데이터를 원복하고, 앱스 스크립트 프로젝트 페이지에서 아래와 같이 DeleteColumns 함수를 생성합니다.
function DeleteColumns() {
try {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
sheet.deleteColumns(2,2);
console.log("[+] 성공!"); }
catch(e){
console.log("[+] 실패! ("+e+")");
}
}
복수의 열은 deleteColumns 함수를 이용하여 삭제할 수 있습니다. deleteColumns 함수도 deleteRows 함수와 마찬가지로 2개의 인자 값이 전달됩니다. 첫 번째 인자 값으로 열 삭제를 시작할 열 번호를 입력하고 두 번째 인자 값으로 삭제할 열의 개수를 입력합니다. 예시 코드는 두 번째 열부터 2개의 열을 삭제하는 코드입니다.
sheet.deleteColumns(2,2);
DeleteColumns 함수를 실행하고 시트를 확인해보면, 두 번째 열과 세 번째 열이 삭제되어 있습니다.

마치며...
이번 시간에는 앱스 스크립트에서 deleteRow, deleteRows, deleteColumn, deleteColumns 함수를 이용하여 스프레드시트의 행열을 삭제하는 방법에 대해서 알아보았습니다. 업무 자동화에 오늘도 한 걸음 더 다가가셨으면 좋겠습니다. 오늘도 긴 글 읽어주셔서 감사합니다.
'업무꿀팁 > 앱스 스크립트' 카테고리의 다른 글
| 앱스 스크립트(Apps Script) 시트 순서 변경하기 (0) | 2022.04.15 |
|---|---|
| 앱스 스크립트(Apps Script) 차트를 이미지로 변환하기 (차트 이미지 만들기) (0) | 2022.02.09 |
| 앱스 스크립트(Apps Script) 차트 만들기 (0) | 2022.02.02 |
| 앱스 스크립트(Apps Script) 마지막 행열 번호 구하기 (0) | 2022.01.24 |
| 앱스 스크립트(Apps Script) 특정 시간 자동 실행 설정 (트리거 기능 사용법, 실행 시간 예약, 실행 주기 설정) (0) | 2021.12.02 |
| 앱스 스크립트(Apps Script) 시트 만들기, 시트 복사하기 (insertSheet 사용법, 시트 생성, 시트 복사 업무 자동화) (0) | 2021.12.01 |
| 앱스 스크립트(Apps Script) 메일 보내기 (메일 발송 기초, 메일 발신 업무 자동화) (0) | 2021.11.23 |
| 앱스 스크립트(Apps Script) 여러 명에게 메일 보내기 (대량 메일, 단체 메일, 메일 발신 업무 자동화) (0) | 2021.11.21 |




댓글